Update: I recently stumbled upon an alternative solution, which you can find here. Funny enough, I discovered this after I'd already published the extension!
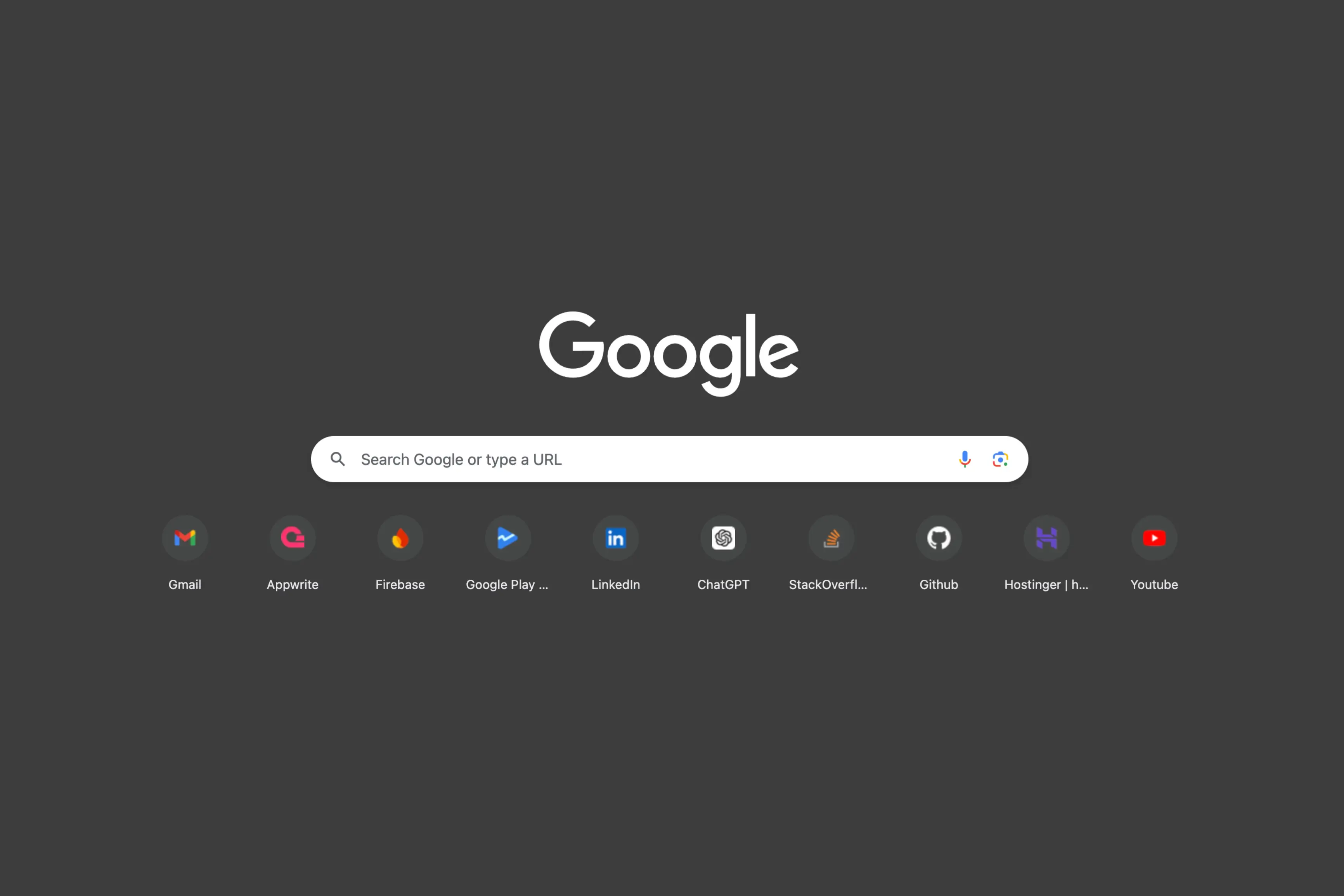
Imagine this: It's a typical morning, you're all set to dive into work, you open Chrome, and there it is — a new layout where all your shortcuts are crammed into a single line! Seriously, what were they thinking?
I've said it before, and I'll say it again:
I don't know what these PMs smoke before approving shit like this!
I've wondered before, and I'm wondering again — do these folks even use Chrome? Because if they do, how could they possibly think this was a good idea?
Frustrated by the change and finding no option in chrome://flags or on Reddit to revert it, I got grumpy! After wasting a good chunk of time on this, I decided to take matters into my own hands and build an extension to fix it.

Issues Faced While Working on the Extension
Restricted Access: By default, Chrome extensions can't modify pages with the
chrome://protocol. However, you can enable this viachrome://flags/#extensions-on-chrome-urls.Loading Issues: The elements on the start page don't load all at once. They're added using Shadow DOM, which made
MutationObserverunreliable. In the end, I settled for a simplesleeplogic to handle it.
And here's the final result with the extension:

How the Extension Works
At its core, the extension just changes the values for column and row like this:
function applyStyles(container, shortcutsPerLine) {
const totalShortcuts = 10; // max supported by Chrome.
const rowCount = Math.ceil(totalShortcuts / shortcutsPerLine);
container.style.setProperty('--row-count', `${rowCount}`);
container.style.setProperty('--column-count', shortcutsPerLine);
}You can grab the extension on GitHub: ChromeLegacyShortcuts.