Over the years, I have used quite a few CMS' to note down my explorations. I started with Blogger in my early days ( remember those *.blogspot.com domains?) followed by a long stint with WordPress. After years of tweaking WordPress, experimenting with countless plugins, themes, including VCard themes, I transitioned to Ghost for a side project.
I must say Ghost feels pretty light-weight, has good UI, UX, fine-grained editor, easy integrations support. Ghost is primarily targeted towards building and maintaining userbase via newsletters so the writers can earn from it. During my time with Ghost, I even developed a project to manage newsletters, which you can check out here - Ghosler.
But in the due course of time, when I started exploring and engaging with Appwrite, I found out about writing blog posts via Markdown. I didn't really know about something like this existed earlier. This approach focused more on writing rather than managing all the complexities of styling, plugins, themes, etc.
But I realized that setting up something like this from scratch, knowing that this would be a one time thing, was daunting as I am nowhere a front-end guy. So I started looking around and I came across SSG - Static Site Generators. A few I liked were more in the documentation space, but I liked them as they look pretty minimalistic.
That's when I stumbled upon VitePress during a Google search, and it felt like WOW!
It looked so modern, clean, minimalistic and neat! Obviously, understanding Vue was also something I had to take on for this. But I had already made up my mind to move from the WordPress to VitePress. Took me around a few days to grasp the underlying logics, slots implementation, custom components, configurations. But finally here we are! A performant personal site as an SPA - Single Page Application.
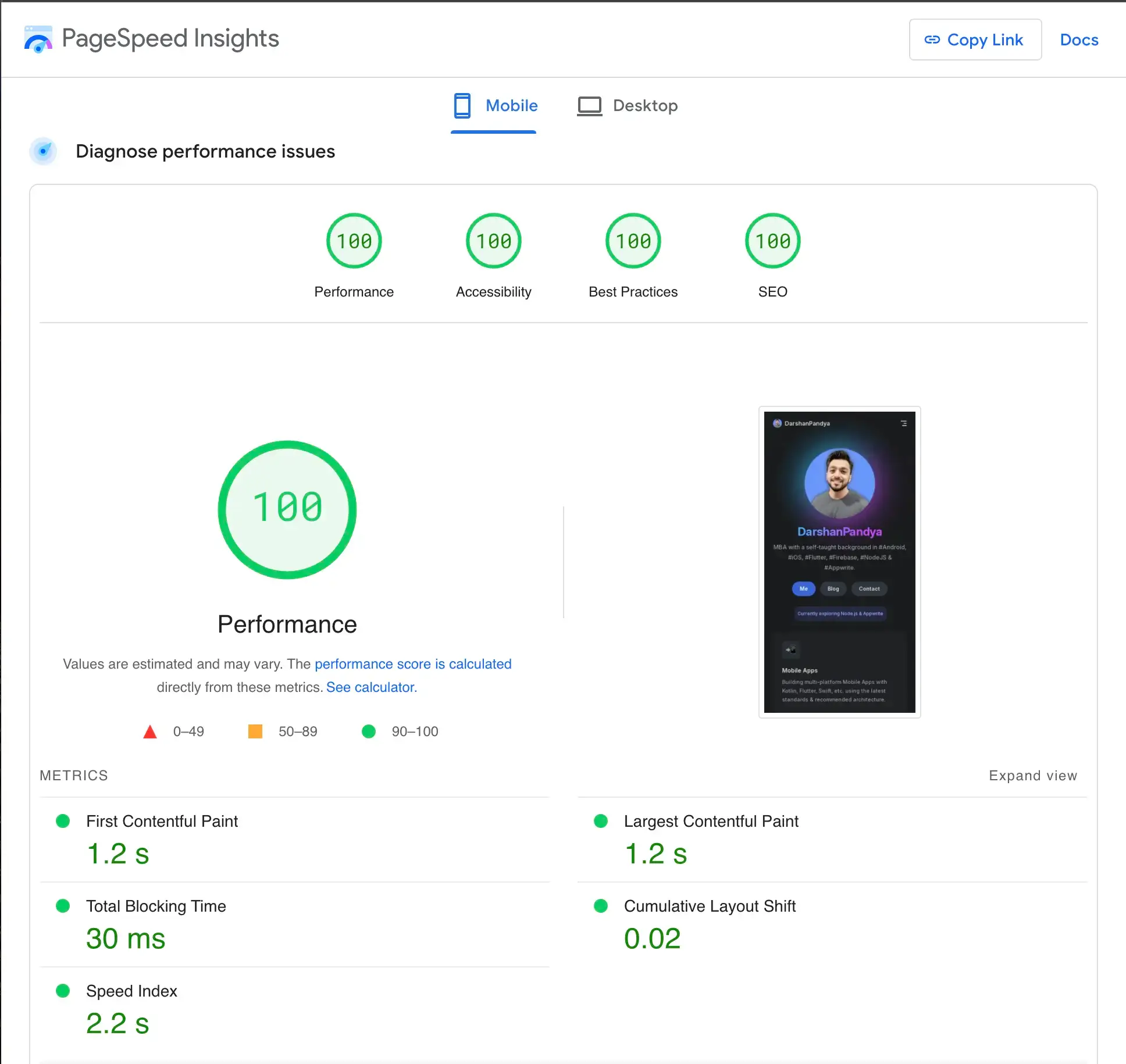
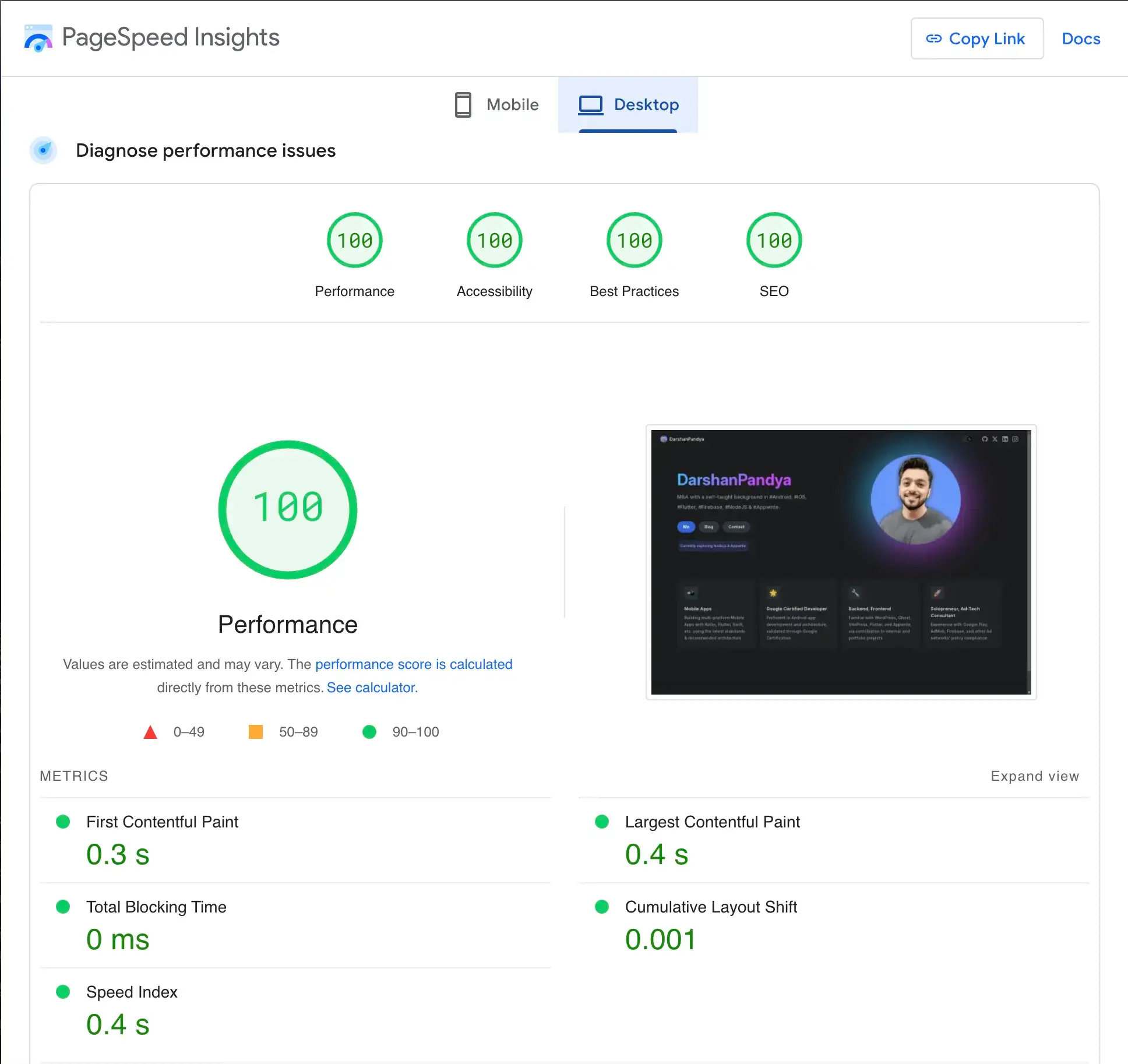
Check out the performance -
 |  |